







Stylish for Dolphin

Stylish for Dolphin का विवरण
Stylish add-on, now - for the Dolphin Browser!
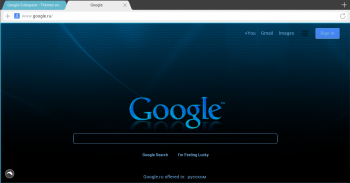
User styles are themes for web sites. User styles empower your browsing experience by letting you customize web sites. Take out irrelevant content, change colors, or completely redesign the entire site.
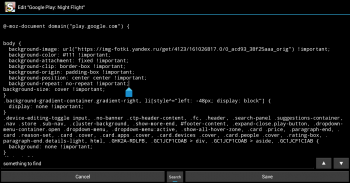
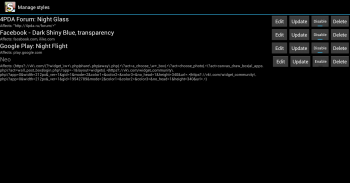
Stylish for Dolphin lets you apply user stylesheets to any pages open in the Dolphin Browser. Also, it provides functions to manage these styles: find, install, delete, update, edit, and temporarily disabling. If you use Stylish extension on personal computer, then you will love and this. Stylish's companion website, userstyles.org, hosts tens of thousands of user styles made by other Stylish users that you can try.
Source code is available on Github: <a href="https://www.google.com/url?q=https://www.google.com/url?q%3Dhttps://github.com/Pmmlabs/StylishForDolphin%26sa%3DD%26usg%3DAFQjCNEnWhwx3t7l8P3laSSS9_fLErjClw&sa=D&usg=AFQjCNFRQfdcuCJyHtL_ed6fsNwRs9jHhw" target="_blank">https://github.com/Pmmlabs/StylishForDolphin</a>
</div> <div jsname="WJz9Hc" style="display:none">स्टाइलिश जोड़ने पर, अब - डॉल्फिन ब्राउज़र के लिए!
उपयोगकर्ता शैलियों वेब साइटों के लिए विषयों रहे हैं. उपयोगकर्ता शैलियों आप वेब साइटों को अनुकूलित अनुमति से अपने ब्राउज़िंग अनुभव को सशक्त. अप्रासंगिक सामग्री बाहर ले जाओ रंग बदलने, या पूरी तरह से पूरी साइट को नया स्वरूप.
डॉल्फिन के लिए स्टाइलिश आपको डॉल्फिन ब्राउज़र में खुले किसी भी पृष्ठों पर उपयोगकर्ता stylesheets लागू करने देता है. इसके अलावा, यह इन शैलियों का प्रबंधन करने के लिए कार्य प्रदान करता है: अद्यतन, संपादित करें, और अस्थायी रूप से अक्षम करने, हटाने, स्थापित करें, लगता है. आप पर्सनल कंप्यूटर पर स्टाइलिश एक्सटेंशन का उपयोग करते हैं, तो आप प्यार करते हैं और यह होगा. स्टाइलिश है साथी वेबसाइट, userstyles.org, दसियों आप कोशिश कर सकते हैं कि अन्य स्टाइलिश उपयोगकर्ताओं द्वारा किए गए उपयोगकर्ता शैलियों के हजारों की मेजबानी करता है.
स्रोत कोड github पर उपलब्ध है: <a href="https://www.google.com/url?q=https://github.com/Pmmlabs/StylishForDolphin&sa=D&usg=AFQjCNEnWhwx3t7l8P3laSSS9_fLErjClw" target="_blank">https://github.com/Pmmlabs/StylishForDolphin</a></div> <div class="show-more-end">

























